Processing
We support three different types of processing:
syncWill process the video on our servers, and will return the processed videoasyncWill process the video on our servers, and the processed video will be sent to a webhook you provideclientWill process the video in the browser, using the power of W A S M
note
client side processing is made possible through a relatively new technology, we're still ironing out the kinks!
Sync Processing#
This will process the video on our servers, wait for it to complete, and finally return the output as a Uint8Array
Async Processing#
This will process the video on our server, but it won't wait for it to complete. Instead, a UUID is immediately returned that you can use to subscribe to get progress updates.
For this method, you will have to setup a webhookUrl. Checkout setting up a webhook receiver
When the final video is ready, you'll receive a notification via webhook containing the download URL.
Webhook Response#
The response will contain the following:
Retrieving a video#
You can directly download the video from the url or use a uuid to retrieve it:
Client-side Processing#
Setting up client-side processing is simple, and it starts with...
Addding
clientSide : truewhenModfyis intializedMaking sure
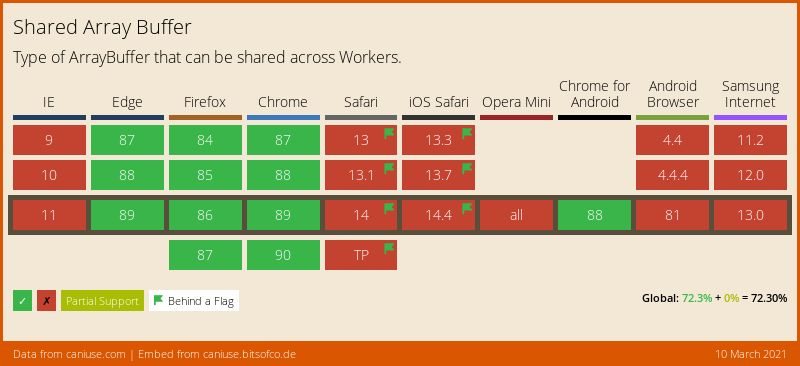
SharedArrayBufferis supported on the browsers you are usingTo enable support for firefox, you will need to add a few
HeadersFollow Enable Shared Array Buffer or reach out to [email protected] for help
Using
clientas the type parameter when using any operation
Default Browser Support#

Client Side Caveats#
Unfortunately this will only work in browsers that do support
SharedArrayBufferWe are working on an
intelligentmode for the api, where it will automatically switch toservermode as needed.Client Side Rendering has a file size limit of between
2-4gb. We're working on this!